Cara Tambah Sebuah Navigation Menu Vertikal CSS Untuk Blogger?
Nah proses ini sesederhana mungkin. Cukup ikuti langkah-langkah hati-hati,- Pergi Untuk Blogger > Layout> Edit HTML
- Back-up template anda
Semua Menu Navigasi di bawah ini menggunakan dua buah kode. Salah satunya adalah kode CSS yang bertanggung jawab untuk tampilan dan nuansa dari menu dan yang kedua adalah kode HTML yang bertanggung jawab untuk penentuan posisi menu. Jadi mari kita tahu di mana untuk menambahkan kode masing-masing!
3. Paste kode CSS untuk anda Menu yang dipilih tepat di atas ]]></ b: skin> 4. Untuk kode HTML ada dapat dua posisi baik sidebar kanan atau sidebar kiri. Tergantung berapa banyak kolom yang Anda miliki.
- Jika Anda memiliki sidebar kanan lalu paste kode HTML di bawah <div id='sidebar-wrapper'> atau ini id='sidebar-wrapper-right'> <div
- Jika Anda memiliki sidebar kiri kemudian paste kode HTML di bawah <div id='sidebar-wrapper-left'>
Catatan: - Karena template kebanyakan menggunakan pengkodean yang berbeda karena itu jika Anda tidak bisa menemukan kode diatas maka jangan khawatir hanya berbagi URL blog Anda di kotak komentar dan saya akan melihat template Anda coding dan akan memberitahu Anda langsung yang kode untuk mencari!
5. Akhirnya menyimpan template Anda dan lihat Menu Navigasi yang indah tergantung di sidebar Anda: D Editing Link Navigasi Dalam Menu
Untuk mengubah Link menu Tab dan Judul, cukup mengedit bagian tebal dari kode HTML,<li> <a href=" #1 "> Link 1 </ a> </ li>
<li> <a href=" #2 "> Link 2 </ a> </ li>
<li> <a href=" #3 "> Link 3 </ a> </ li>
<li> <a href=" #4 "> Link 4 </ a> </ li>
<li> <a href=" #5 "> Link5 </ a> </ li>
Ganti # 1, # 2, # 3 dll dengan Anda Page Link / URL dan ganti Link1, Link2, Link3 dll dengan Judul Halaman Anda. Jika Anda ingin menambahkan atau menghapus tab maka cukup menambahkan atau menghapus baris dari kode HTML,
<li> <a href=" # "> Link </ a> </ li>
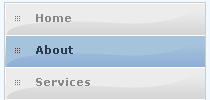
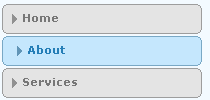
Navigation Menu # 1

CSS KODE:
KODE HTML:
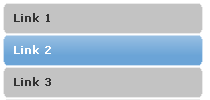
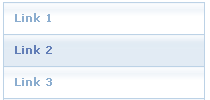
Navigation Menu # 2

Kode CSS:
Kode HTML:
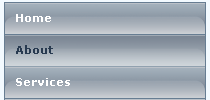
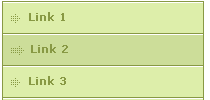
Navigation Menu # 3

Kode CSS:
Kode HTML:
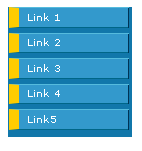
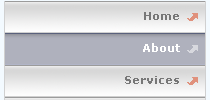
Navigation Menu # 4

Kode CSS:
Kode HTML:
Navigation Menu # 5

Kode CSS:
Kode HTML:
Navigation Menu # 6

Kode CSS:
Kode HTML:
Navigation Menu # 7

Kode CSS:
Kode HTML:
Navigation Menu # 8

Kode CSS:
Kode HTML:
Navigation Menu # 9

Kode CSS:
Kode HTML:
Navigation Menu # 10

Kode CSS:
Kode HTML:
Navigation Menu # 11

Kode CSS:
Kode HTML:
Navigation Menu # 12

Kode CSS:
Kode HTML:
Navigation Menu # 13

Kode CSS:
Kode HTML:
Navigation Menu # 14

Kode CSS:
Kode HTML:
Navigation Menu # 15

Kode CSS:
Kode HTML:
Navigation Menu # 16

Kode CSS:
Kode HTML:
Navigation Menu # 17

Kode CSS:
Kode HTML:
Navigation Menu # 18

Kode CSS:
Kode HTML:
Navigation Menu # 19

Kode CSS:
Kode HTML:
Navigation Menu # 20

Kode CSS:
Kode HTML:
Navigation Menu # 21

Kode CSS:
Kode HTML:
Navigation Menu # 22

Kode HTML:
Navigation Menu # 23

Kode CSS:
Kode HTML:
Navigation Menu # 24

Kode CSS:
Kode HTML:
Navigation Menu # 25

Kode CSS:
Kode HTML:
Itu Semua!
Harap Anda menikmati posting. Jangan ragu untuk mengajukan pertanyaan yang berhubungan dengan menu-menu navigasi. Saya senang saya memenuhi janji saya menerbitkan posting ini:>







No comments:
Post a Comment